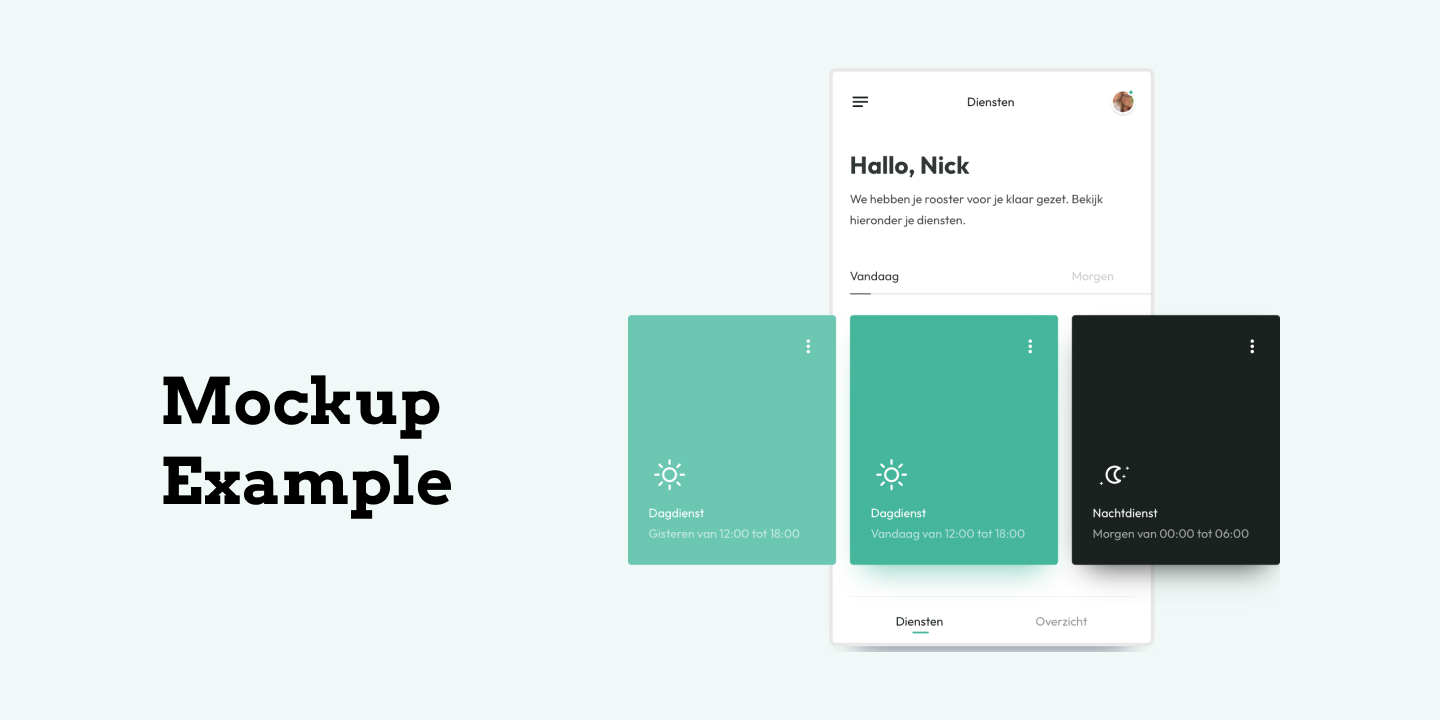
Mockups are called high-fidelity designs because they resemble a design in the final stages before development. They include branding, actual content, good use of color, and typography.

Unlike prototypes, mockups don't have any interactive elements or functionality.
When to use mockups
Within the overall design project, you create mockups based on wireframes. In turn, you can use the mockups in preparation for crafting a prototype for the validation phase of your project.
You can also use mockups in presentations and portfolios. Compared to written documents and verbal discussions, mockups offer a more realistic perspective for stakeholders and can help to move discussions forward.
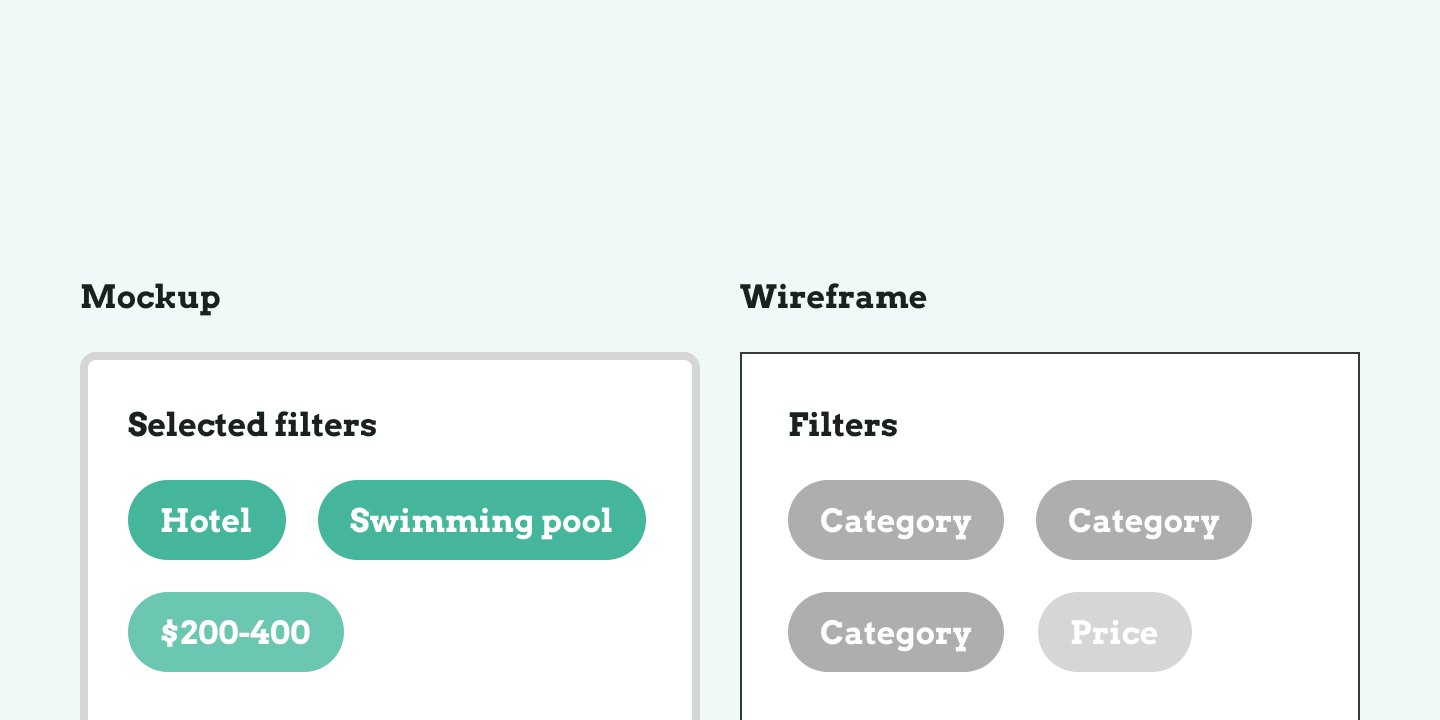
What is the difference between wireframes and mockups?
Wireframes and mockups are often used interchangeably. However, there's a big difference between wireframes and mockups.

The main difference is the fidelity of both deliverables. On the one hand, wireframes are a black-and-white schematic to help determine navigational patterns and user flow. They're low-fidelity.
Mockups, on the other hand, are high-fidelity visuals of your product that showcase a finished product.
Useful resources
Prototype vs. Wireframe vs. Mockup – What Are the Differences? - UX Pin
Share
×Twitter
Page link
https://www.uxdictionary.io/mockup
Copy