Pros and cons of low-fidelity wireframes
The main advantage of creating low-fidelity wireframes is speed. You can create your first wireframe within minutes. This is mainly possible because you don't have to worry about color, typography, and branding.
An added benefit is that you can focus on user flow, navigation, and design patterns instead of what color to use.
On the other hand, this is its main downside as well. Due to a lack of detail, low-fidelity wireframes are so low on detail that stakeholders sometimes need help to visualize how the final design will look.
What is the difference between low-fidelity and high-fidelity wireframes?
The main difference between low-fidelity and high-fidelity wireframes is the level of detail you apply to your designs.
As mentioned before, low-fidelity wireframes lack color, typography, and branding. In some cases, you could even replace your content with placeholder text.
Once you increase the fidelity of your wireframes, you can add all of the above. You'll most likely start to do this once your design project progresses.
Low-fidelity examples
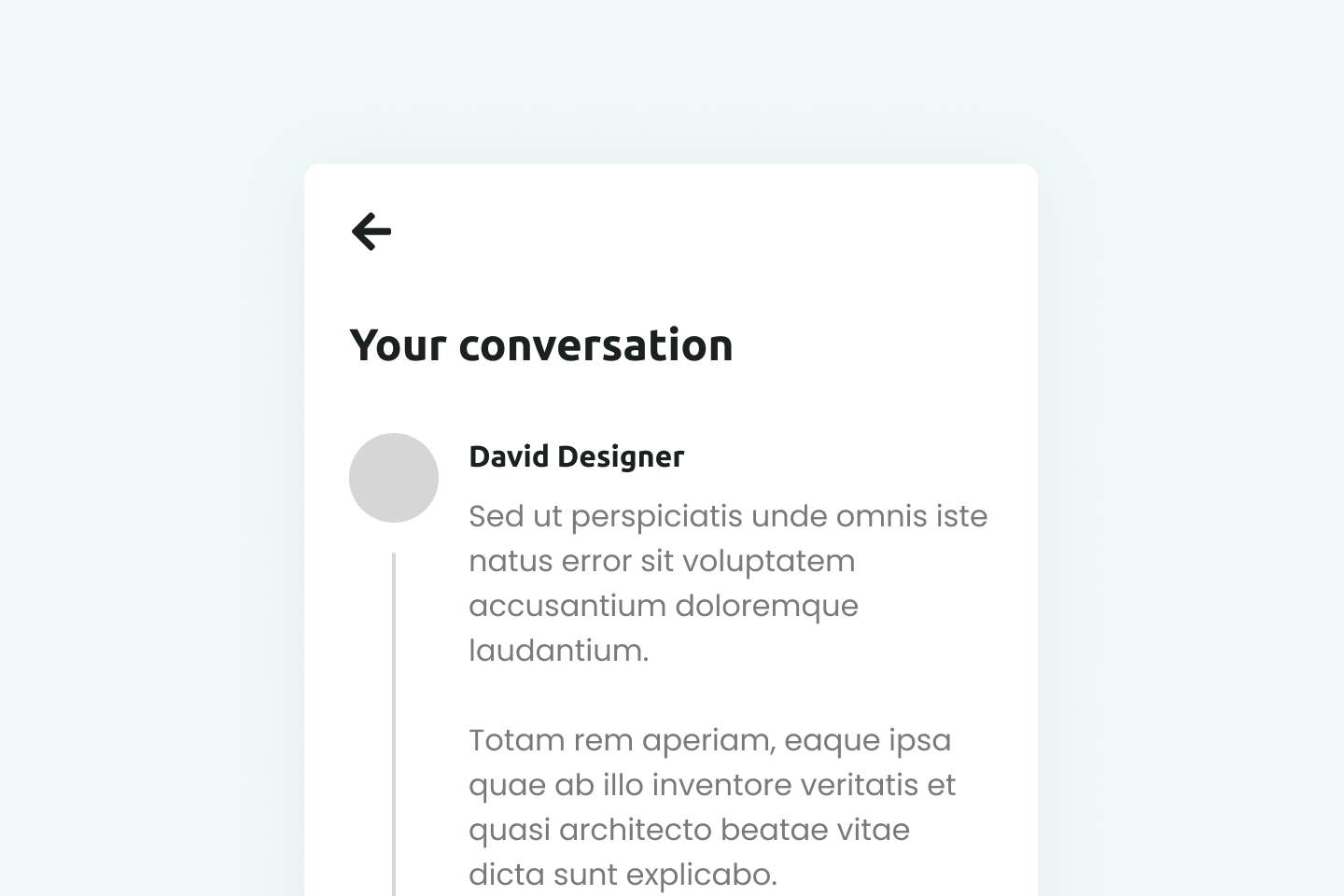
In the image below, you can see an example of a low-fidelity wireframe. It shows a social feed on a mobile-sized screen. As discussed, it lacks color and actual content.

Useful resources
The Differences Between Low Fidelity vs. High Fidelity Prototyping - ProtoPie
Share
×Twitter
Page link
https://www.uxdictionary.io/low-fidelity
Copy