What should a hero section have?
The main goal of a hero section is to keep users engaged and on your website. To make that happen, you need to build trust and convince the user of the added value you offer. Here's everything a hero section should have to make that happen.
Main header. You explain what you have to offer here in one sentence. Focus on what the user will get.
Subtitle. You can use the subtitle to add more details about your offer. This is optional.
Call-to-action (CTA). Usually, this is a button for people to sign up or purchase something.
Social proof. This helps to build trust. You can add your average review rating or a client testimonial here.
In addition, the hero section is always on the top of the page. It is entirely in view before the user scrolls down the page. We call this above-the-fold content.
Is the hero section the same as a landing page?
No, the hero section is not the same as a landing page. It is mainly found as the first section of a landing page, but a landing page has much more content than just the hero section. In most cases, the landing page also mentions unique selling points, social proof, and pricing. These are not a part of the hero section.
Why is it called a hero section?
The hero section is called this way because it contains all the important info you need to mention on your website. That makes it a critical section and the section that brings in most of your clients. Due to this, it is the hero of your website, or in other words, the hero section.
Examples
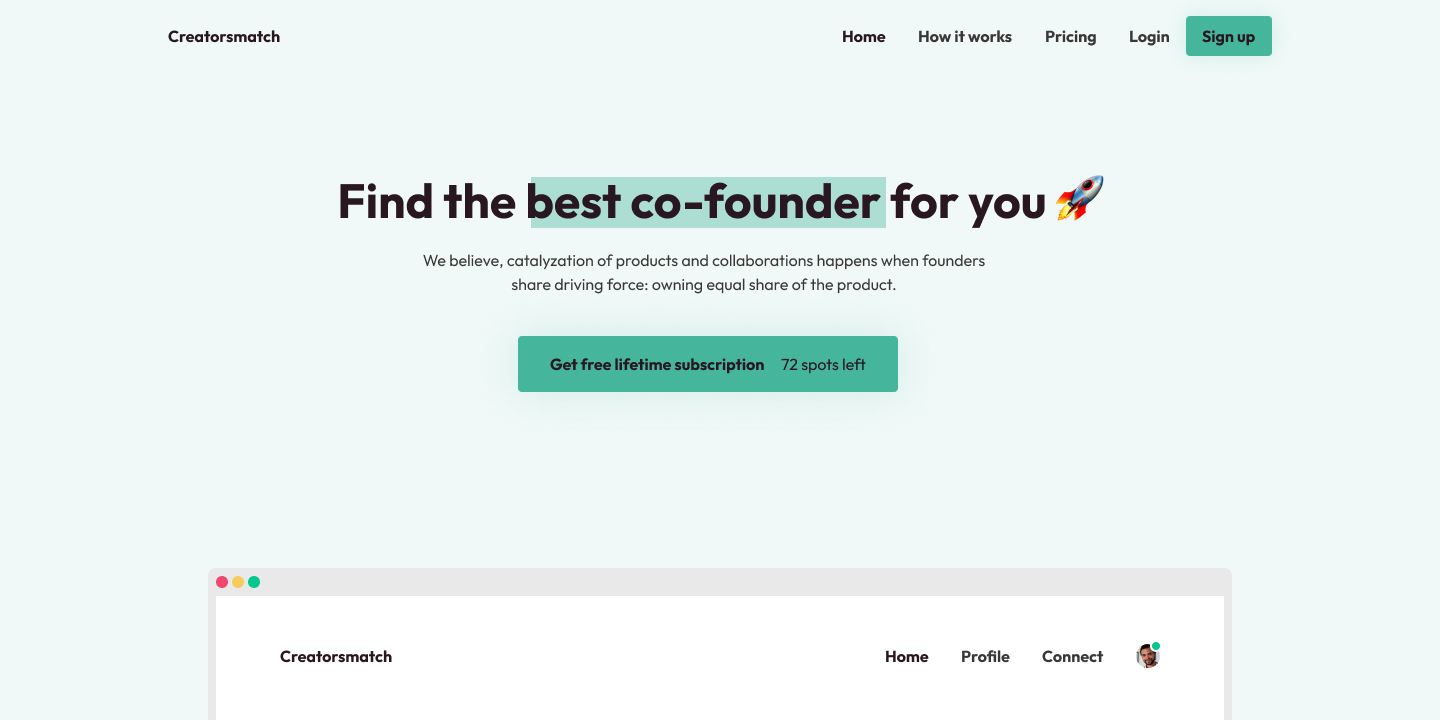
Let's take a look at some examples of great hero sections. The following examples include everything that's been mentioned on this page.

Share
×Twitter
Page link
https://www.uxdictionary.io/hero-section
Copy