Examples of accessibility in UX
There are a lot of resources available on web accessibility. If you look at the complete WCAG documentation, for example, you'll notice that it's full of rules, guidelines, and principles.
Some of these are highly relevant for designers. Here are a few examples of accessibility for UX designers.
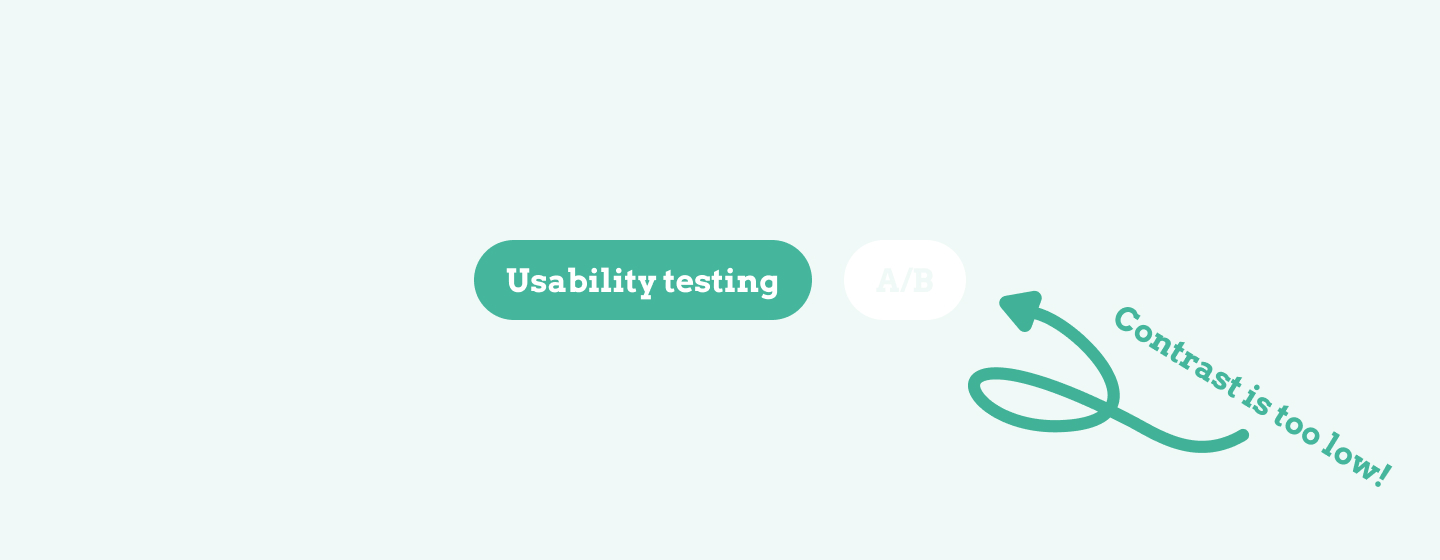
Color contrast
One of the best examples of accessibility in UX is the color contrast rules as specified by the WCAG. As a designer, following these rules is easy to do and provides your product with an important accessibility boost. It'll help users with visual impairment better navigate your application or website.

Look at the examples above to see the difference between design elements that follow and don't follow the color contrast guidelines. To measure contrast, you can compare the foreground and background colors in a WCAG contrast checker. It'll tell you whether or not you pass the check.
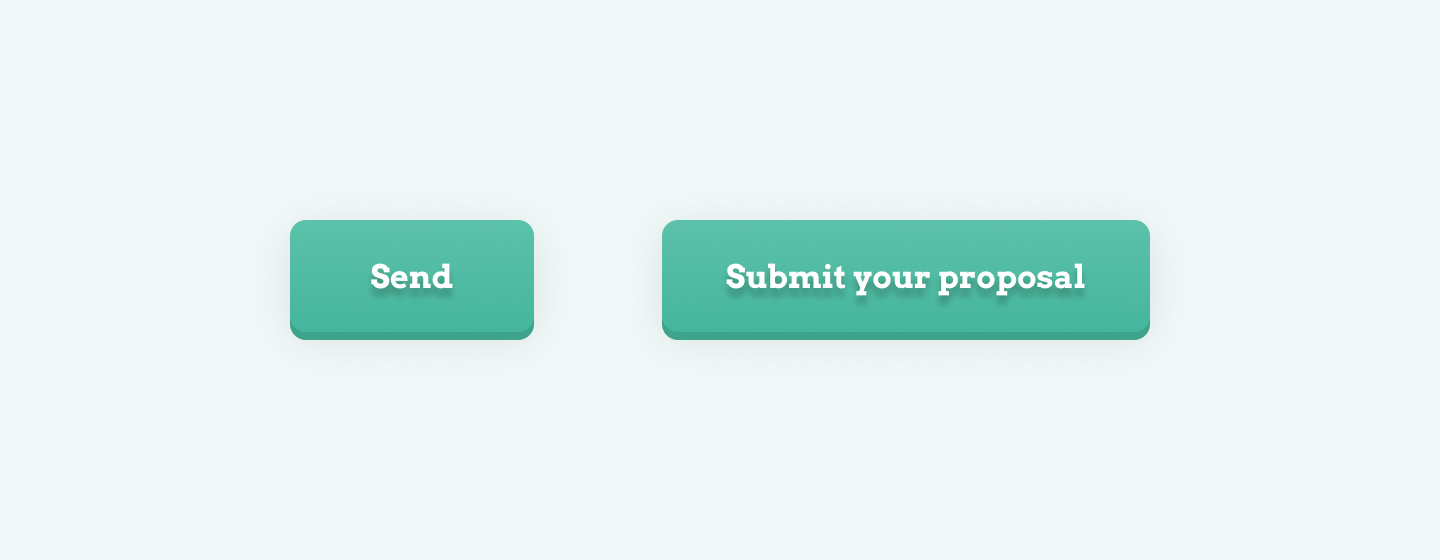
Screen reader
Another example of accessibility in UX is making your website screen reader-friendly. Screen readers help people with visual impairment use a website by reading what's on the screen out loud. It uses the website source code for that. As a designer, you can make your website accessible by using good alt texts and context in your clickable elements.

In the example above, you see two buttons. One shows a label without context, while the other has a lot of context. The latter is more accessible for your users.
Why is accessibility important in UX?
Accessibility is an important part of UX. Several of the web accessibility guidelines (WCAG) involve design decisions. UX is about creating the right experience for your users. That includes people with different accessibility needs.
In addition, with millions of people in need of accessible design, there's a lot of value in growing your accessibility UX skills.
In Europe, government websites are required to follow WCAG guidelines. And with many of these websites not accessible yet, there's a big opportunity for UX designers to land projects.
How to sell accessibility to your stakeholders
The number of people benefitting from a more accessible design is often underestimated. Here lies an opportunity for you. Research to determine the number of users that would benefit from accessibility improvements.
You can then convince your stakeholders of the value of accessibility if you calculate how much extra revenue they can make. Again, these are often very big numbers that might persuade your stakeholders to give your accessible design a shot.
Share
×Twitter
Page link
https://www.uxdictionary.io/accessibility
Copy